更新macOS,更新MacBook的詳細方法

更新 Mac OS 的方法有很多種,從簡單到複雜。在本文中,您將學到如何有效更新 Mac 並開啟作業系統自動更新。

Roboto字體是 Google 創建的無襯線風格字體。這種字體自Android 4.0(Ice Cream Sandwich)推出以來,就因其優雅的外觀和在Android手機等高解析度螢幕上的可讀性而受到青睞。
Roboto擁有全系列字體(包括常規、粗體、斜體等),主要用於系統應用和所有 Google 應用程序,在設計師和開發者中也越來越受歡迎。
無論您使用什麼作業系統,首先請下載 Google Roboto 字體集。您可以透過以下連結進入 Roboto 字體網站 進行下載:
將剛剛下載的 Zip 檔案解壓縮到任意資料夾中。在該資料夾中,您將看到所有的 Roboto 字體文件。
開啟 Roboto 字型資料夾,選擇所有字體,然後右鍵單擊選擇“安裝”。字體將自動安裝到系統中,然後即可在應用程式中使用 Roboto 字體。
對於 Mac 系統,與 Windows 上的操作方法類似:
在 Linux 上的安裝過程如下:
如果您希望在網站上使用 Roboto 字體,可以使用 CSS3 的 “@font-face” 語法,以下是具體步驟:
@font-face {
font-family: 'Roboto';
src: url('Roboto-Regular-webfont.eot');
src: url('Roboto-Regular-webfont.eot?#iefix') format('embedded-opentype'),
url('Roboto-Regular-webfont.woff') format('woff'),
url('Roboto-Regular-webfont.ttf') format('truetype'),
url('Roboto-Regular-webfont.svg#RobotoRegular') format('svg');
font-weight: normal;
font-style: normal;
}
希望這篇文章能幫助您順利安裝所需的 Google Roboto 字體,無論是用於個人項目還是專業設計工作。

更新 Mac OS 的方法有很多種,從簡單到複雜。在本文中,您將學到如何有效更新 Mac 並開啟作業系統自動更新。
DPI(每吋點數)是衡量電腦滑鼠靈敏度的單位。學會如何改變電腦滑鼠DPI可以提升使用體驗和操作精度。
Game Center 是一項預先安裝在 macOS 和 iOS 中的遊戲服務,能讓您與世界各地的玩家競爭。本文將教您如何在 Mac 和 iPhone 上使用 Game Center。
Roboto 字體是 Google 創建的無襯線風格字體,適用於 Windows、Mac 和 Linux。詳細安裝步驟在此。
如果您的電腦、Mac 或 Android、iOS 設備在 YouTube 上無法播放影片或出現黑屏,這裡有一些解決方案可以幫助您修復這個錯誤。
EtreCheck 是一款免費程序,能夠幫助您掃描並檢查 Mac 的錯誤,提供完整的診斷報告。
如果您不需要此功能且不希望出現紅色破折號,請按以下步驟關閉 macOS 工具上的拼字檢查。
本文將指導您簡單地刪除或忘記之前連接的 WiFi 網絡,並提供優化讓您更方便管理 Mac 的 WiFi 網絡設定。
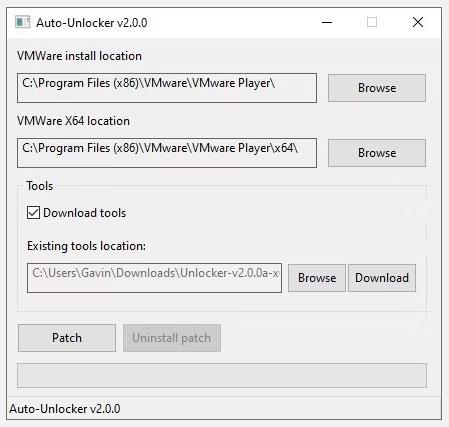
如果您喜歡 VMware 而不是 VirtualBox,則可以使用 VMware 建立一個 macOS Monterey 虛擬機,其運作方式與 VirtualBox 完全相同。
實際上,密碼只能阻止某人嘗試登入和存取作業系統,但您的硬碟並未加密。使用 Ubuntu 啟動盤,或移除硬碟,每個人仍然能夠存取電腦上的所有檔案。只有手動加密硬碟上的檔案才能真正確保檔案安全。這就是 Mac OS X FileVault 的用武之地。